티스토리 뷰
SMALL
차트 기획을 하다가 범례를 클릭하면 해당 범례를 제외하고 차트를 새로 그려주는 동작이 있었습니다. 이때 범례는 사라지지 않고 선택되지 않았음을 표현해야 했습니다. 범례의 색상에 투명도를 주는 것 외에도 뭔가 조치가 필요했는데요. 그중 하나가 범례 도형 테두리를 강조하는 것이죠.
방법을 잊지 않고 기억하기 위해 오늘도 기록해봅니다.
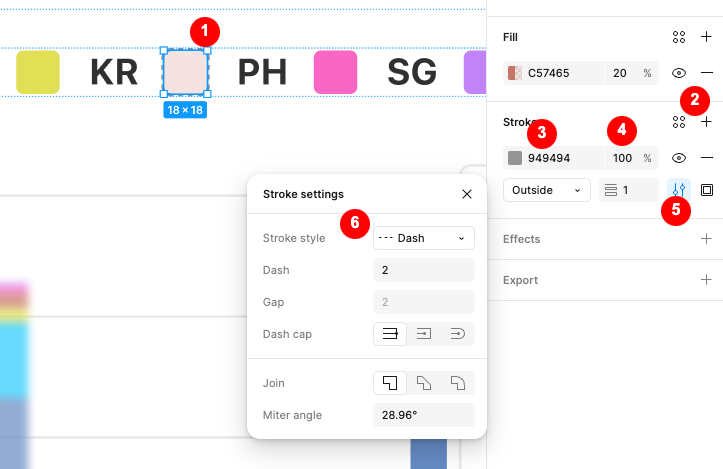
1. 도형을 선택합니다.
2. Stroke의 +를 눌러서 추가합니다.
3. Stroke 색상을 지정합니다.
4. (옵션) Stroke 색상의 투명도가 필요하다면 선택해 주세요.
5. Stroke setting 아이콘을 클릭합니다.
6. Stroke style을 'Dash'로 변경합니다.

LIST
'IT' 카테고리의 다른 글
| 어쩌다 'i18n'이 다국어 대응을 의미하게 되었을까? (1) | 2024.11.29 |
|---|---|
| 유튜브 뮤직 1년 2024 Recap (0) | 2024.11.24 |
| Figma의 동일한 객체 선택 (0) | 2024.11.15 |
| Figma에서 Text 스타일 복사/붙여넣기 (0) | 2024.08.25 |
| Figma에서 Replace하는 단축키 (0) | 2024.08.23 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 에어드랍
- 띠는어떻게정해지나
- 단축키
- 주인백
- figma
- stoke style
- 감자옹심이
- 주인백의의미
- 솔라나폰
- 증오의그를
- okx
- 옹심이
- biao코인
- SOL
- 스팀잇
- 솔라나
- 케릭터부스트
- 백팩월렛
- 어원
- 뻔할뻔
- 티스토리챌린지
- tip
- 오블완
- 재준아 넌 모르잖아 알록달록한 세상
- 오프라인 서점 할인
- 놀랄노
- 스팀
- 에어드랍후기
- Tips
- 다국어대응
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
